JS 객체의 계층 구조(1) - window
풀스택을 공부하고 있는 시점인데, 어차피 알고리즘을 구성할 부분들은 자바로 해결할 것인만큼 자바스크립트에서는 html과 css에 상호작용할 수 있는 부분들에 집중하는 것이 맞겠다. 자바스크립트의 꽃이 객체라고들 하기에 window 객체부터 시작해서 BOM과 DOM에 대해서 알아볼 예정이다.
📘 Window 객체
Javascript의 최상위객체로, 모든 객체와 전역 함수, 전역 변수들은 window 객체의 프로퍼티가 된다. 전역 객체이므로 window를 생략하고 프로퍼터를 사용할 수 있다.
📖 구조

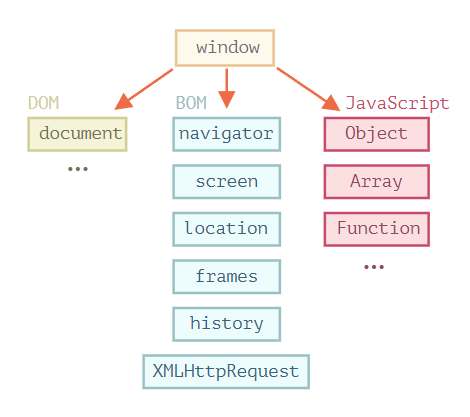
window 객체는 브라우저 창 그 자체를 말하고, HTML은 DOM으로, CSS는 CSSOM의 형태로 만들어 자바스크립트와 함께 페이지를 구성한다.
📖 window 객체의 속성
closed // 창이 닫혀 있는지 여부를 반환
console // 브라우저의 콘솔에 대한 객체를 참조 반환
defaultStatus // 브라우저의 상태표시줄에 있는 기본 텍스트 설정 또는 반환
status // 브라우저의 상태표시줄에 있는 텍스트 설정 또는 반환
innerHeight // 뷰포트의 높이 반환
innerWidth // 뷰포트의 너비 반환
outerHeight // toolbar / scrollbar까지 포함한 브라우저 창 높이 반환
outerWidth // toolbar / scrollbar까지 포함한 브라우저 창 너비 반환
localStorage // 브라우저에 key/value쌍 저장가능, 만료기한 없는 데이터 저장
sessionStorage // 브라우저에 key/value쌍 저장가능, 하나의 세션에 대한 데이터 저장
name // 창 이름 설정 또는 반환
opener // 해당 창을 생성한 다른 window객체에 대한 참조 반환
pageXOffset // 왼쪽상단 구석으로부터 가로로 스크롤 된 픽셀 반환
pageYOffset // 왼쪽상단 구석으로부터 세로로 스크롤 된 픽셀 반환
self // 현재 창을 반환
parent // 현재 창의 부모 창 반환(iframe요소 내에서 부모 윈도우)
top // 최상위 브라우저 창 반환(iframe요소 내에서 최상위 창)
📖 window 객체의 메서드
open("URL","새 창 이름", "새 창 옵션") // URL 페이지를 새 창으로 띄운다.
alert() // 경고창을 띄우고, 확인 버튼을 누르면 그 다음 코드 실행
prompt("질문", "답변") // 브라우저에서 사용자에게 값을 입력 받는다.
confirm("질문내용") // 확인과 취소 버튼을 선택함에 따라 true/false를 반환한다.
moveBy() // 현재 위치를 기준으로 창 이동.
moveTo(x,y) // 지정한 새 창의 위치로 이동한다.
scrollBy() //문서를 지정한 픽셀 수 만큼 스크를
scrollTo() //문서를 지정된 좌표로 스크롤
resizeBy() // 지정한 픽셀을 기준으로 창크기 조절
resizeTo(width, htight) // 지정한 새 창의 크기를 변경한다.
setTimeout(function(){}, 시간) // 일정한 시간 이후 함수를 실행한다.
setInterval(function(){}, 일정시간간격) // 일정한 시간 간격으로 함수를 호출한다.
clearInterval(setInterval *ID(*변수)) // setInterval의 동작을 멈
blur() // 현재 창에서 focus 제거
close() // 현재 창 닫기
focus() //현재 창 포커스 설정
getComputedStyle() //요소에 적용된 CSS 스타일 가져오기
print() // 현재 윈도우의 내용을 인쇄
stop() // 창 로드 정지
참고
https://velog.io/@imok-_/JavaScript-DOM-BOM-이란
https://itprogramming119.tistory.com/entry/Javascript-BOM이란
https://sgcomputer.tistory.com/177
댓글남기기