github.io 블로그 만들기(3)
🗓️ 구글과 네이버 검색엔진 등록하기
1) 소유권 확인하기
위 두 링크에서 소유권을 확인하기 위한 html 파일들을 다운로드 받을 수 있는데, 그 두 파일을 index.html이 있는 가장 바깥쪽에 붙여 넣어주고 소유권 확인하기를 누르면 확인이 된다.
2) 사이트맵 등록하기
소유권 확인 후 목록들을 살펴보면 사이트맵을 등록할 수 있는 부분을 쉽게 찾을 수 있다. 내 경우에는 https://giwon512.github.io/sitemap.xml 이라고 등록을 해주었다.
3) robots.txt 수집요청
네이버의 경우에는 검증 란에서 robots.txt에 들어가면 수집요청을 할 수 있는 버튼이 있는데, 이걸 누르면 정보에 내 사이트맵이 뜨는 것을 볼 수 있다.
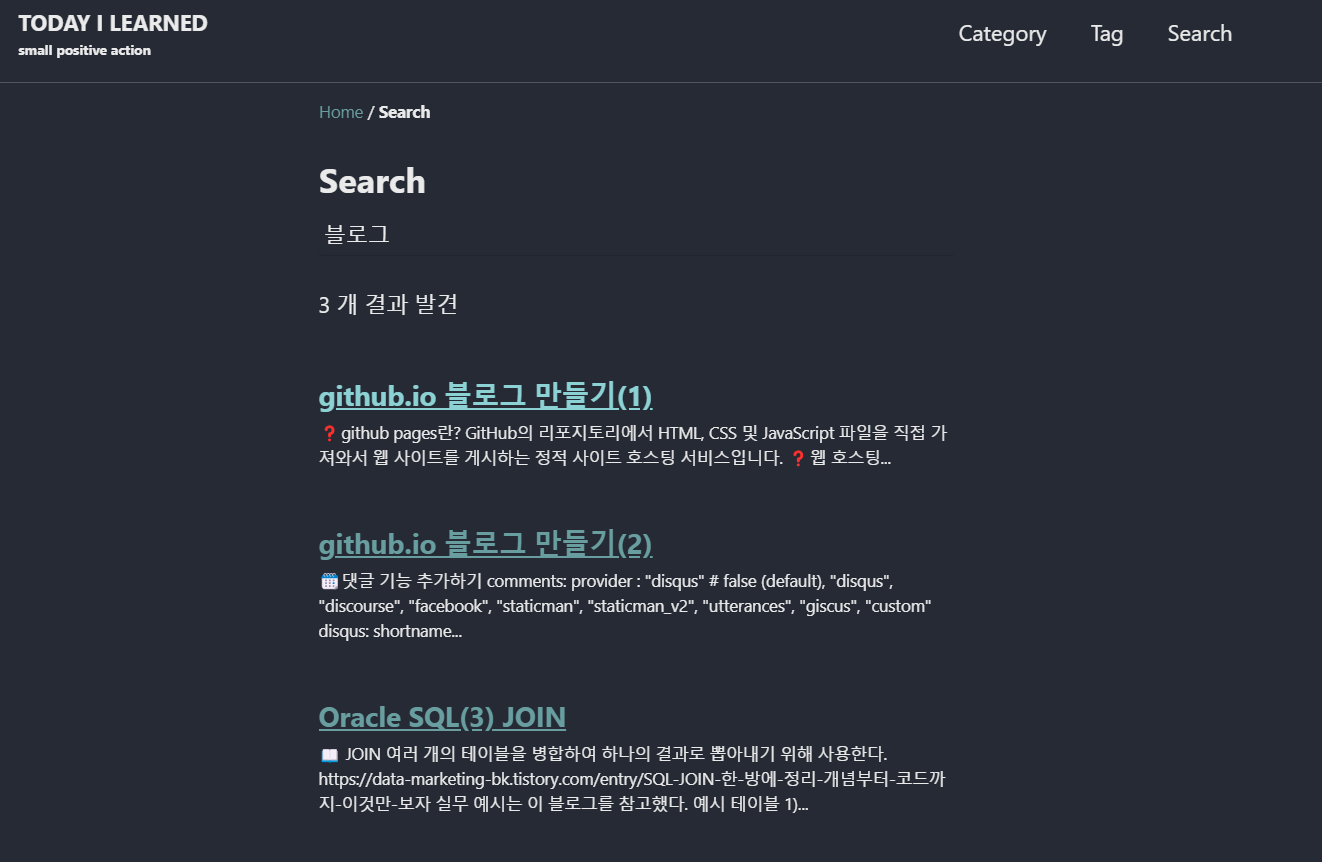
🗓️ 블로그 내 검색 기능 추가하기

이런 식으로 검색이 되게 파일을 수정해보자.
1) _pages 폴더 밑에 search.md 파일 생성
---
title: Search
layout: search
permalink: /search/
---
이렇게 똑같이 입력해준다.
2) navigation.yml 파일 수정하기
main:
- title: "Category"
url: /categories/
- title: "Tag"
url: /tags/
- title: "Search"
url: /search/
_data 폴더에 있는 navigation.yml 파일에 카테고리와 태그 목록을 만들어주었던 것처럼 search 목록도 추가해주면 된다.
검색되지 않길 원하는 게시글이 있는 경우
---
layout: single
title: posting practice
categories: others
tag: [blog, jekyll]
toc: true
author_profile: false
sidebar:
nav: "docs"
search: false
---
제일 처음 올렸던 연습용 게시글을 검색되지 않게 바꾸려면 search: false를 추가해주면 된다.
🗓️ 폰트 변경하기
1) 원하는 폰트를 먼저 고른다.
위의 사이트나 google fonts라고 검색한 후 원하는 폰트를 고른다.

2) 폰트를 등록한다.
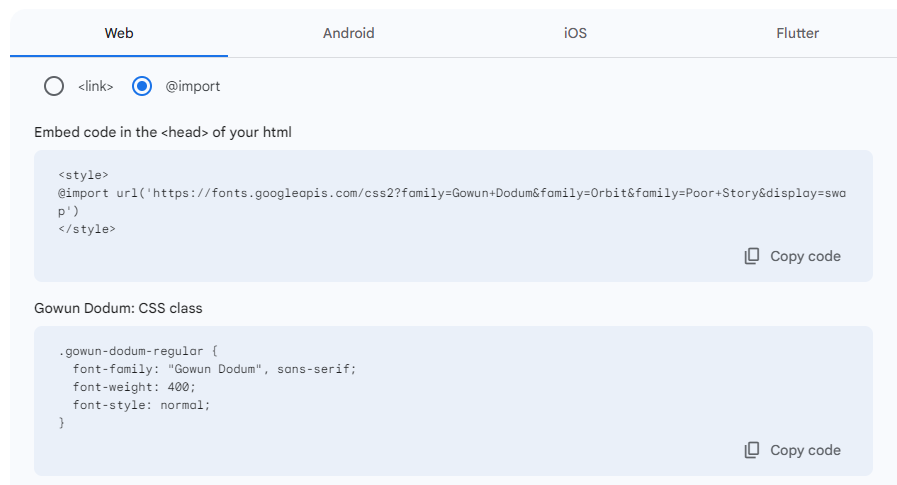
_sass 폴더 밑의 minimal-mistakes.scss에서 위 사진의 링크를 복사에 붙여넣어준다.
/* Google Fonts*/
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&family=Orbit&family=Poor+Story&display=swap')
같은 폴더 밑의 _variables.scss 파일에 보면 $global-font-family가 $sans-serif로 되어 있는 것을 볼 수 있는데, $sans-serif의 정의를 변경해주면 됨을 알 수 있다. 위 사진의 CSS 스타일에서 font-family에 적힌 이름을 넣어주면 적용이 되는 것을 볼 수 있다.
$sans-serif: -apple-system, BlinkMacSystemFont, "Gowun Dodum", "Roboto", "Segoe UI",
"Helvetica Neue", "Lucida Grande", Arial, sans-serif !default;
댓글남기기